Visual site maps let you see at a glance how a website will be laid out, including the hierarchy of elements and relationships between content and pages.
10+ Site Map Samples
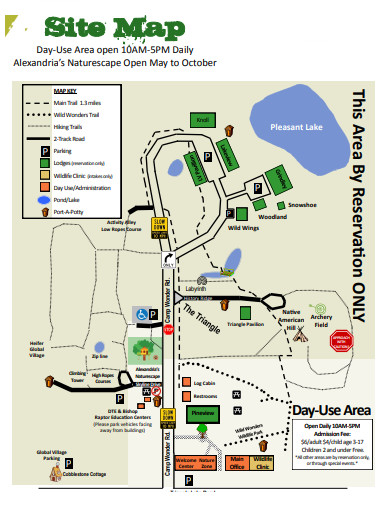
1. Water Falls Site Map
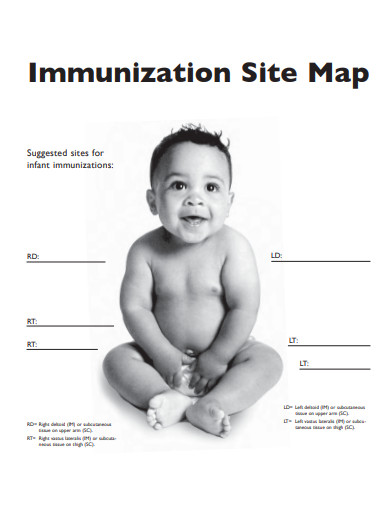
2. Immunization Site Map
3. Sample Site Map
4. Simple Site Map
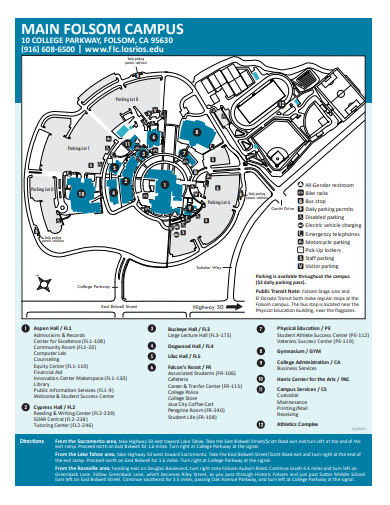
5. College Campus Site Map
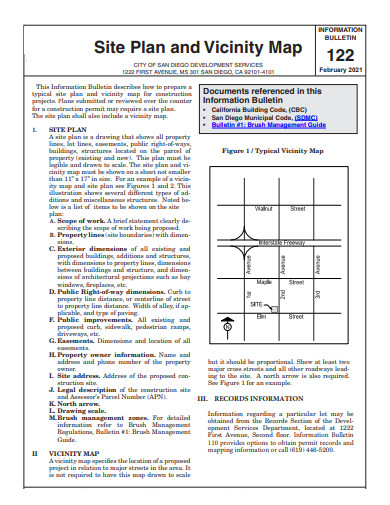
6. Site Plan and Vicinity Map
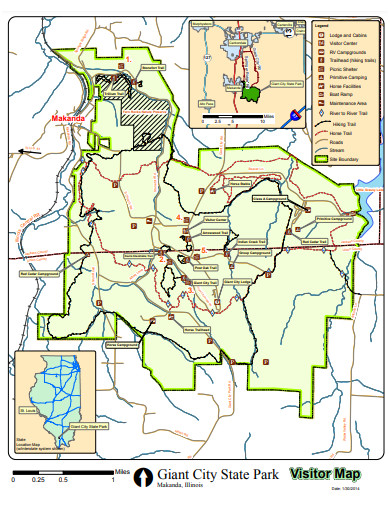
7. Park Site Map
8. Site Map Example
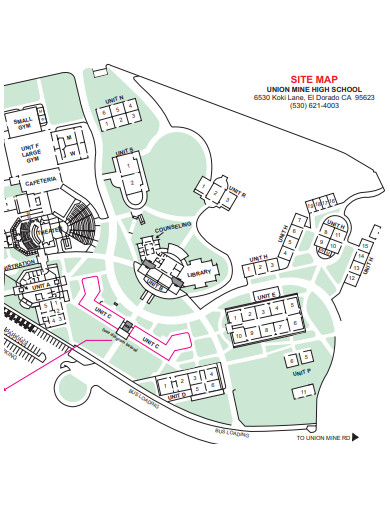
9. School Site Map
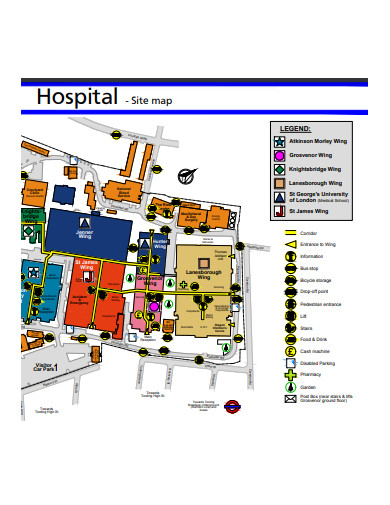
10. Hospital Site Map
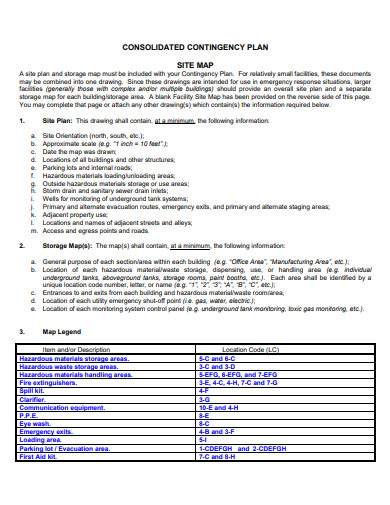
11. Storage Site Map
What is a sitemap?
A sitemap, or XML sitemap, is a list of different pages on a website. XML is short for “extensible markup language,” which is a way to display information on a site. A site map, or sitemap, lists the pages, videos and other files within your website and describes the relationship between them. Sitemaps are meant to help search engines like Google find, crawl and index all your website’s content.
Like the blueprints for a building, a visual sitemap helps you picture the content, hierarchy and navigation of a website. Visual sitemaps are generally in the form of a hierarchical diagram.
Just as a blueprint is more functional than beautiful, a visual sitemap serves several important functions in web development, including:
- Establishing sections of website and navigation
- Explaining relationships between sections or content
- Enabling designers and developers to see duplicate sections or gaps in content
How to Make a Site Map
1. Lay Out Your Content Ideas
The first step to making a fully-functional site map is laying out all the content ideas for your website. At this stage, it’s okay to do a huge brainstorm and think about all of the things you could ever want to include on your site — you’ll have time to refine your ideas later. You can drag and drop a rectangle onto the editor page for each piece of content or content category you’d like to include. Then, you can easily reorganize and rearrange them.
With all your ideas on the page, evaluate each from the perspective of your user. How will each piece of content help the user or support your business? Start grouping your ideas into categories and subcategories, removing anything that doesn’t support your users as you go.
Also look for places to combine your ideas. If you have two very similar ideas, could they both be supported by one page on your site?
2. Identify the Categories and Subcategories for Your Site
Now it’s time to consider what all this content will look like to a new visitor on your site. Using the groups you started to pull together in step 1, identify the primary categories and organize the content under them.
This is also a good time to introduce a key or legend to keep your site map organized. For example, your homepage might be a circle, and each category might be a square.
3. Add Content and Data to the High-Level Structure
Clearly label each category and start adding more data to each item. Adding the URL for your page is a great way to start structuring the technical elements of your site as you go.
You can also add annotations for details like which pages you intend to use in marketing, which pages will include video content, or which pages will require a form fill for the user to access.
This is also a good time to build out and define your legend. For example, a different color or dotted lines could indicate content you want to add later.
4. Refine Your Site Map
You should have a pretty serviceable diagram at this point, so it’s time to put it to the test. Here are a few exercises that can help ensure you’re meeting your goal with this site map.
Make Pretend User Journeys
Take any user profiles you have and ask yourself how these people would navigate the site. Come up with questions customers might have and map out how they’d find the answer to that question. What are the sticking points? Where would they have a hard time knowing what to do? These are spots you might need to reorganize.
5. Share the Site Map
Beyond creating an organization plan for your project, having a site map example for what you want to build can help your team collaborate. Share the site map with your web designers, writers, freelancers, and leadership team to give everyone a clear picture of what you’re going to make.
FAQs
Details to Include in a Site Map?
Your visual site map does not necessarily have to list every single page that will be included in your website. However, that’s possible in some cases, particularly if the site and company are new and not much content has been created.
But there are some basics that your visual sitemap could include, depending on what your company does:
- Home page
- Features
- Pricing
- About
- Brand history
- Reviews
- Blog
- Contact
- Team
- Support
- FAQs
- Footer
Visual sitemaps differ from two other common types of sitemaps, XML and HTML, which are both more technical than visual sitemaps.
Why do visual sitemaps matter?
Visual sitemaps are important because they’re one of the first steps in creating a new website (or redesigning an existing one). They’re important in organizing and creating content, as well as used as a reference point for wireframes, visual mock-ups, and interactive prototypes.
Because of how they influence the final product, it’s important for clients to provide honest feedback about the sitemap. When reviewing the sitemap, consider whether all pages are represented. Does the organization of the pages make sense? Does the content listed in the sitemap address your users’ and business needs? The visual sitemap and a client’s feeback regarding it can save a lot of time and trouble down the road by ensuring the project is headed in the right direction from the start.
To help you get started making a sitemap for your website, download our free sample templates above to use as your guide!
Related Posts
FREE 14+ Sample Music Concert Proposal Templates in MS Word | Google Docs | Pages | PDF
FREE 10+ Security Guard Contract Samples in PDF | MS Word
FREE 10+ Assurance Agreement Samples In MS Word | Google Docs | Apple Pages | PDF
FREE 10+ Option to Purchase Agreement Samples in MS Word | Apple Pages | PDF
FREE 26+ Curriculum Form Samples in MS Word | PDF
FREE 20+ Cleaning Service Proposal Samples in PDF | MS Word
FREE 29+ Sample Loan Application Form Templates in MS Word | PDF
FREE 10+ Event Venue Contract Samples in PDF | MS Word | Pages | Google Docs
FREE 10+ SBAR Samples in PDF | DOC
FREE 12+ Music Band Contract Templates in PDF | MS Word
FREE 10+ HVAC Maintenance Contract Samples in PDF | MS Word
FREE 10+ Social Media Marketing Contract Samples in MS Word | PDF
FREE 10+ Wholesale Assignment Contract Samples in PDF
FREE 18+ Financial Proposal Samples in PDF | MS Word | Google Docs | Pages
FREE 10+ Feasibility Study Samples in PDF